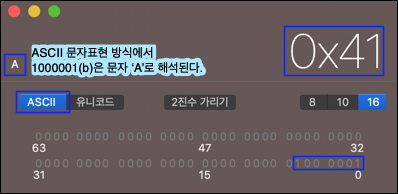
html 한글 깨짐 해결 영어는 잘 나오는데 왜 한글은 깨져서 나옴?? => 현재 적용된 인코딩 방식과 관련된 문자표현방식에서 한글을 지원하지 않기 때문. 그럼 어떻게 하라고? 답부터 말하면 추가해서 인코딩 방식을 utf-8로 해주라고 명시하면 됨. 인코딩? 디코딩? A, B, C, D, 가, 나, 도, 레, 미 다시말해, 문자표현방식에 따라 그에 맞는 인코딩&디코딩 방식도 다르겠지? => 인코딩 방식을 지정해줌으로써 이 문자를 이렇게 해석해주세요. 명시하는 거임. 아마 한글이 깨진다는 건 기본 문자 표현 방식이 ASCII로 돼있어서 인코딩 방식도 마찬가지라 그럼. ASCII는 왜 한글이 깨지는데? ASCII는 7-bit로 문자를 표현하는 방식인데, 컴터에선 1비트 추가해서 8비트로 씀. (추가된 1비트..