html 한글 깨짐 해결
영어는 잘 나오는데 왜 한글은 깨져서 나옴??
=> 현재 적용된 인코딩 방식과 관련된 문자표현방식에서 한글을 지원하지 않기 때문.
그럼 어떻게 하라고?
답부터 말하면 <meta charset="utf-8"> 추가해서 인코딩 방식을 utf-8로 해주라고 명시하면 됨.
인코딩? 디코딩?
A, B, C, D, 가, 나, 도, 레, 미 <-- 이건 우리가 보는 문자고
컴터는 0과 1만 알아먹잖아? 그러면 컴터가 처리하려면 컴터가 알아먹게 0과1로 바꿔줘야지?
문자를 0과1로 변환시키는 게 인코딩
0과1을 다시 문자로 변환시키는 게 디코딩
여기서 중요한 건 문자 표현 방식이 뭐냐? 또 인코딩&디코딩 방식은 뭐냐?가 되겠음.
0과 1을 보고 무슨 문자라고 해석하려면 해석의 기반이 정의돼 있어야지? 그게 문자 표현 방식. (ASCII, UNICODE, ANSI 등)
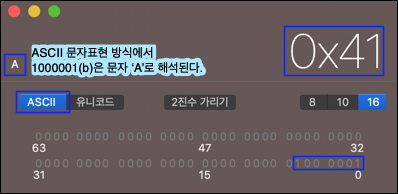
ASCII를 기준으로 설명하면, ASCII 문자표현방식에 정의된 내용에 의거하여 2진수 1000001은 문자 'A'임.
그리고 문자표현방식을 준수하며 이에 대응하는 각 2진수 혹은 문자로 상호변환해주는 게 인코딩&디코딩 방식.
=> 다시말해, 문자표현방식에 따라 그에 맞는 인코딩&디코딩 방식도 다르겠지?
=> 인코딩 방식을 지정해줌으로써 이 문자를 이렇게 해석해주세요. 명시하는 거임.

아마 한글이 깨진다는 건 기본 문자 표현 방식이 ASCII로 돼있어서 인코딩 방식도 마찬가지라 그럼.
ASCII는 왜 한글이 깨지는데?
ASCII는 7-bit로 문자를 표현하는 방식인데, 컴터에선 1비트 추가해서 8비트로 씀. (추가된 1비트는 오류검출에 사용됨. Parity Bit)
문자는 여전히 7비트로만 표현함. 근데 7비트로 얼마나 표현을 할 수 있겠어? (128가지 : 0000000(0)~1111111(127))
기껏 해봐야 영어 대소문자, 특수문자 몇개 정도임. (ASCII 코드표 검색해보삼)
사실 문자 표현을 8비트로 확장하여 256가지를 표현하는 ANSI 코드도 있지만.. 여전히 비유럽 국가는 해당안됨 -_-;;
그래서 영어를 제외한 한국어, 일본어, 중국어 등등 다른 나라 언어들까지 지원 못함.
=> 따라서 UNICODE (모든 나라 언어 지원을 위해 만들어짐) 문자 표현 방식을 써야하는데,
UNICODE와 관련된 대표적인 인코딩 방식이 utf-8임. (EUC-KR도 같은 맥락)
'웹 퍼블리싱' 카테고리의 다른 글
| <b>tag, <i> tag, <strong> tag, <em> tag (0) | 2019.06.19 |
|---|---|
| p tag (0) | 2019.06.19 |
| title tag (0) | 2019.06.19 |
| h1, h2, h3 tag (0) | 2019.06.19 |
| HTML 태그 (HTML 요소) (0) | 2019.06.19 |