반응형
p tag
p : paragraph
즉 문단을 의미한다.
<!DOCTYPE html>
<p>
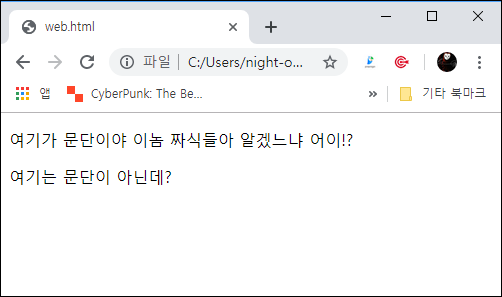
여기가 문단이야
이놈 짜식들아
알겠느냐
어이!?
</p>
여기는
문단이
아닌데?
문단이라고 <p></p> 안에 내용을 넣어도, 엔터 친게 줄바꿈으로 반영되지도 않고
<p>태그 안쓴 거랑 차이가 없는 거 같은데? 왜 쓰는 거임?
1. 문단구분
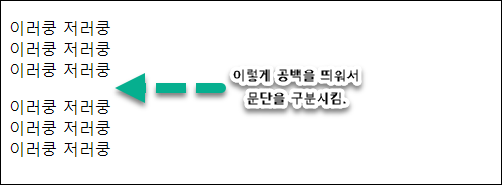
<p>태그로 구분된 문단 사이에는 일정 크기의 공백이 생김.
<!DOCTYPE html>
<p>
이러쿵 저러쿵<br>
이러쿵 저러쿵<br>
이러쿵 저러쿵<br>
</p>
<p>
이러쿵 저러쿵<br>
이러쿵 저러쿵<br>
이러쿵 저러쿵<br>
</p>
2. 문단 전체 속성 적용 가능
문단으로 지정하고 문단 속성을 주지 않으면
똑같은 속성 주려고 해도 한줄 한줄 다 줘야함.
<!DOCTYPE html>
<p style="font-size: 15px;font-weight: bold;font-family: 궁서;">
이러쿵 저러쿵<br>
이러쿵 저러쿵<br>
이러쿵 저러쿵<br>
</p>

반응형
'웹 퍼블리싱' 카테고리의 다른 글
| html 한글 깨짐 해결 (0) | 2019.06.19 |
|---|---|
| <b>tag, <i> tag, <strong> tag, <em> tag (0) | 2019.06.19 |
| title tag (0) | 2019.06.19 |
| h1, h2, h3 tag (0) | 2019.06.19 |
| HTML 태그 (HTML 요소) (0) | 2019.06.19 |